Salesforce.com Notes
- Update process
- Dropbox / / chicagoAcademyForArts.org Salesforce.com mx
文件/ Dev / nhfilmexpo.com salesforce.com MX2- 这是混合版本.
- 在这里进行更改,然后重新按下HTML版本
- 获取更新后的CSS文件并在这里安装 to this page
- 获取静态CSS URL,然后将混合CSS调用替换为Squarespace静态
- 复制新索引.html file to:
- Dropbox / / chicagoAcademyForArts.org Salesforce
- Salesforce只需要CSS路径(上面的dropbox用于测试和确认)
- Dropbox / / chicagoAcademyForArts.org Salesforce.com mx
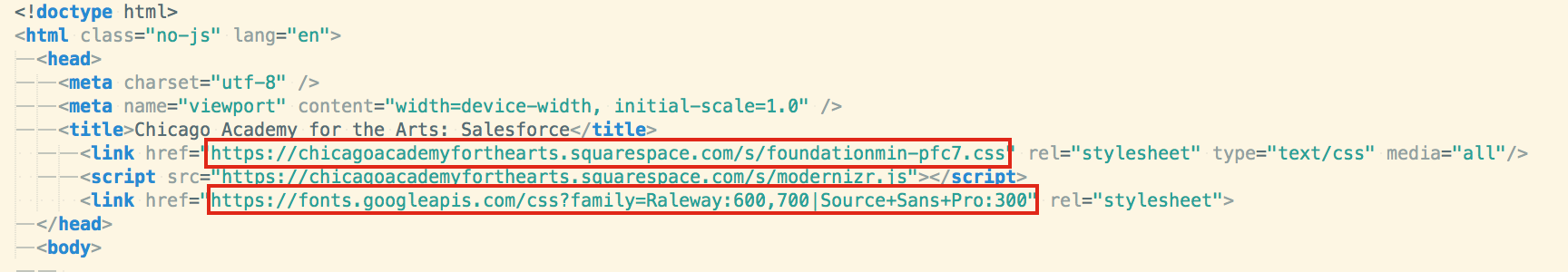
- 当前CSS文件(2016年8月22日):
下面是所有样式的css文件
下面:这是谷歌字体文件,也应该添加(因为我们不能访问TypeKit)
- Dropbox链接到最终Salesforce.com file (如下图)
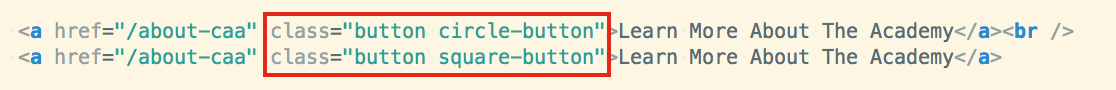
新的css文件更新字体,链接颜色和按钮.
要创建按钮,请添加上述两个类中的任意一个.
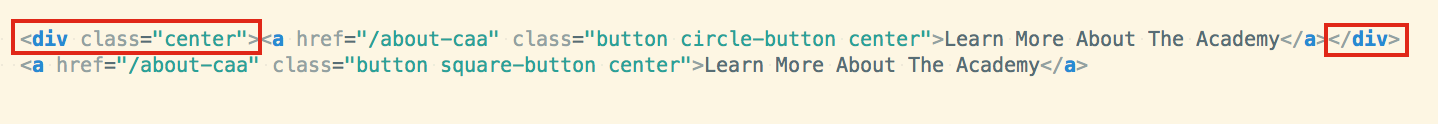
设置按钮居中 < div类= "中心"> 在元素前面,然后
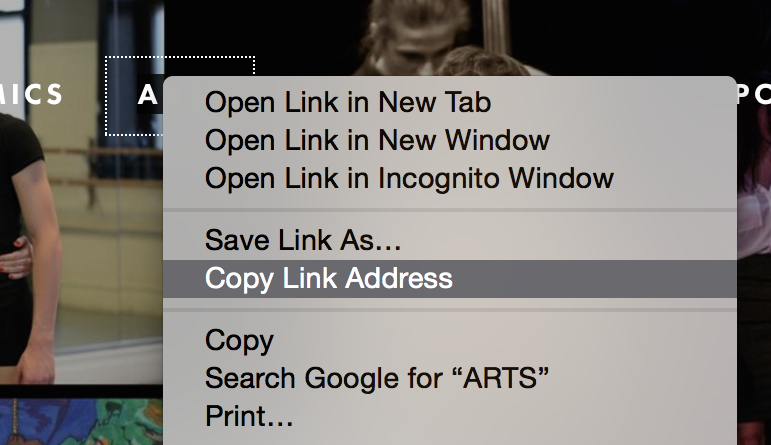
如果需要设置链路,请复制链路地址
然后将完整链接粘贴到HREF中. 当网站上线,我们需要改变链接从:
http://chicagoacademyforthearts.Org到http://y04q.nhfilmexpo.com
Files hosted here
- foundation.min.css Original
- foundation.min.css 8月22日2016更新
- foundation.min.css 25 AUG 2016更新
- modernizr.js
- jquery.min.js
- foundation.min.js